Σχεδίαση πλάνου περιεχομένου Ιστοσελίδας (Wireframing)
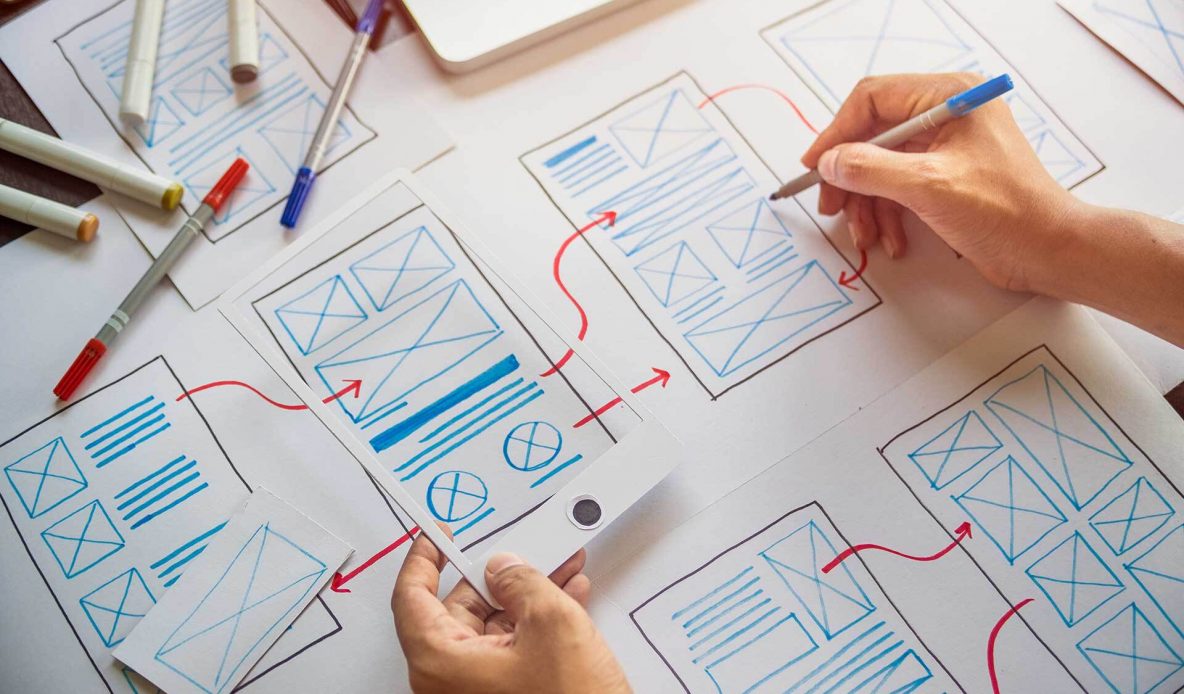
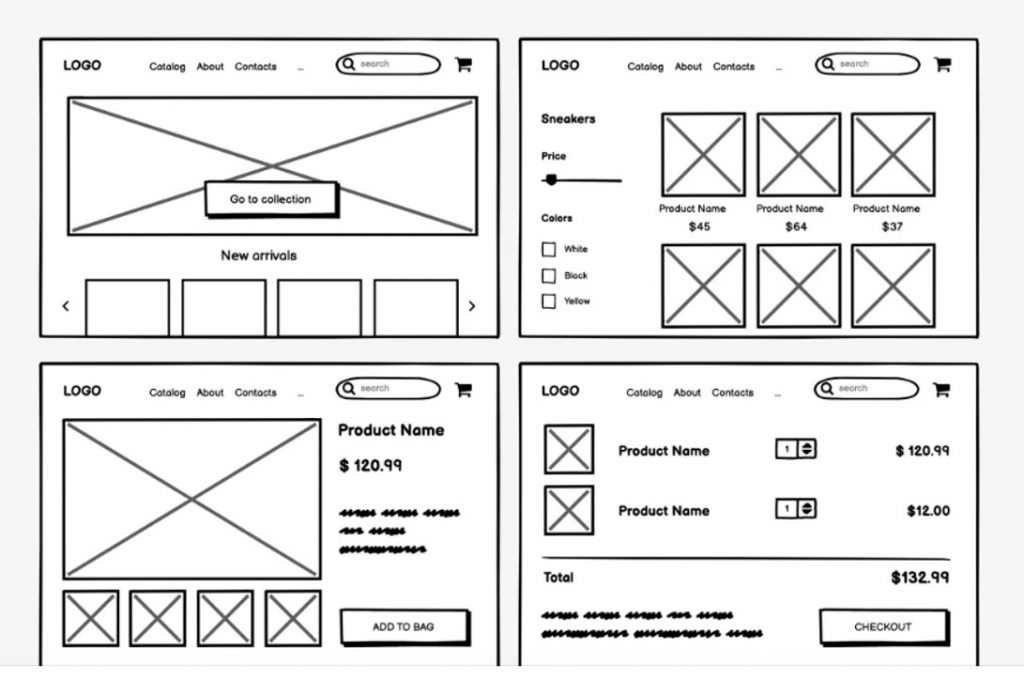
Το σχεδιασμός ενός πλάνου περιεχομένου ιστοσελίδας μέσω της τεχνικής του wireframing αποτελεί σημαντικό βήμα πριν από την πραγματική ανάπτυξη και σχεδίαση της ιστοσελίδας. Τα wireframes είναι απλά σκίτσα ή απεικονίσεις που αποτυπώνουν τον γενικό δομημένο σχεδιασμό της ιστοσελίδας χωρίς να περιλαμβάνουν τη λεπτομερή σχεδίαση ή τα γραφικά στοιχεία. Ακολουθούν ορισμένα βήματα για τον σχεδιασμό ενός wireframe:
- Καθορισμός των στόχων και τη δομή της ιστοσελίδας:
- Πριν αρχίσετε το wireframing, καθορίστε τους στόχους της ιστοσελίδας σας και κατανοήστε τη γενική δομή του περιεχομένου που θέλετε να παρουσιάσετε.
- Επιλέξτε το κατάλληλο εργαλείο:
- Αποτυπώστε τη βασική δομή:
- Ξεκινήστε δημιουργώντας ένα απλό πλέγμα με τις κύριες ενότητες της ιστοσελίδας, όπως τον κεντρικό τίτλο, τη γραμμή πλοήγησης, τις πλευρικές στήλες κ.λπ. Προσπαθήστε να τηρήσετε μια καθαρή και απλή αισθητική.
- Κατανοήστε την αλληλεπίδραση:
- Σκεφτείτε πώς οι χρήστες θα αλληλεπιδρούν με την ιστοσελίδα σας και προσθέστε τα κατάλληλα στοιχεία, όπως κουμπιά, φόρμες επικοινωνίας, μενού αναπτυσσόμενων κατηγοριών κ.λπ.
- Αυτό θα σας βοηθήσει να κατανοήσετε τη ροή της ιστοσελίδας σας και να βελτιώσετε την εμπειρία του χρήστη (UX).
- Απλοποιήστε τον σχεδιασμό:
- Σε αυτό το στάδιο, μην ασχολείστε με λεπτομέρειες γραφικού σχεδιασμού. Επικεντρωθείτε στην απλή και λειτουργική δομή του wireframe. Χρησιμοποιήστε απλά γεωμετρικά σχήματα και συμβολισμούς για να απεικονίσετε τα διάφορα στοιχεία.
- Επικοινωνήστε με την ομάδα:
- Εάν συνεργάζεστε με μια ομάδα, μοιραστείτε το wireframe με τα μέλη της ομάδας σας και ζητήστε τα σχόλιά τους. Αυτό θα βοηθήσει να εξασφαλίσετε την καλύτερη δυνατή δομή και λειτουργικότητα για την ιστοσελίδα σας.
- Προχωρήστε στην ανάπτυξη και σχεδίαση:
- Όταν είστε ικανοποιημένοι με το wireframe, μπορείτε να προχωρήσετε στον σχεδιασμό και την ανάπτυξη της ιστοσελίδας, λαμβάνοντας υπόψη τα γραφικά στοιχεία, τα χρώματα, τα πλαίσια κ.λπ.

Ο σχεδιασμός ενός wireframe μπορεί να γίνει με τη χρήση ειδικών εργαλείων wireframing ή ακόμα και με μολύβι και χαρτί. Στόχος είναι να δημιουργήσετε έναν απλό και ευανάγνωστο σχεδιασμό που θα ανταποκρίνεται στις ανάγκες της ιστοσελίδας σας.